こんな疑問にお答えします。

この記事でわかること
- プラグインを使うとブログの機能を増やせる
- ワードプレスブログに必須のプラグイン3選
- その他あると便利なプラグイン
- 元々入っているプラグインはどうしたらいい?
- プラグインを使うときの注意点
プラグインを使うとブログの機能を増やせる
プラグインはブログの機能を増やすためのソフトです。
例えばお問い合わせフォームを設置するためのプラグインやブログのセキュリティを向上させるプラグインなどがあります。

ワードプレスブログに必須のプラグイン3選
SiteGuard WP Plugin
どんな機能があるの?
SiteGuard WP Pluginはブログへの不正ログインを防いでくれます。
具体的にはブログのログインページURLを変更できるようになります。
デフォルトのログインページURLはブログアドレスの末尾に「wp-admin」を追加したものです。
これだと誰でもログインページまで行けてしまいますよね。
SiteGuard WP Pluginを使うと「wp-admin」部分を自由に変えられるので、悪意のある第三者がログインページに行くのを防いでくれます。
使い方
step
1プラグインのインストール・有効化
有効化するとログインページURLの末尾が「wp-admin」から「login_○○(数字)」に変わります。
SiteGuard WP PluginはConoHa WINGでブログを始めると最初からインストールされています。
最初から入っている場合
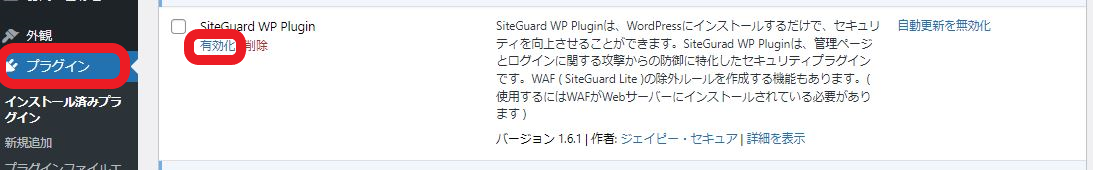
ワードプレス管理画面のメニューから「プラグイン」を選択し、SiteGuard WP Pluginの「有効化」をクリックします。

最初から入っていない場合
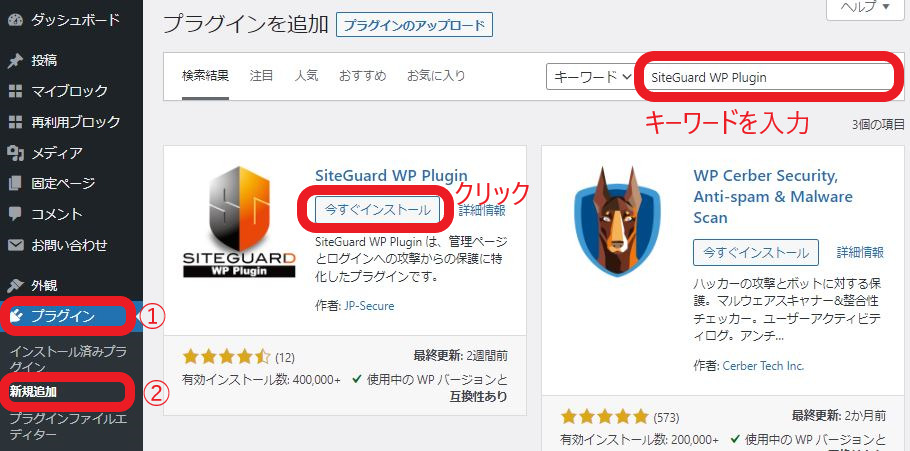
ワードプレス管理画面で①、②の順番に選択し、検索窓に「SiteGuard WP Plugin」と入力します。SiteGuard WP Pluginが出てきたら「今すぐインストール」をクリックします。

インストール後に「有効化」ボタンをクリックします。

step
2設定変更
SiteGuard WP Pluginを有効化するとログインページURL末尾が「login_○○(数字)」になります。これだとまだ推測されやすいので、さらにURLを変更します。
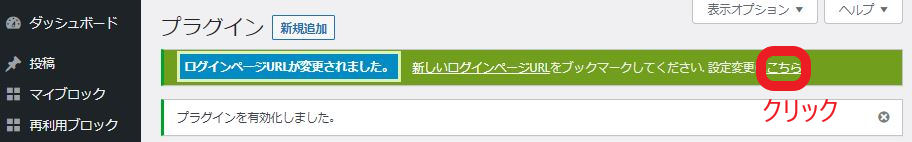
プラグインを有効化するとこちらの画面になるので赤で囲んだ「こちら」をクリックします。

画面を閉じてしまったらワードプレスの管理画面で「SiteGuard」→「ログインページ変更」で開けます。
ログインページ変更画面に飛ぶので新しいURL末尾を入力し、「管理者ページからログインページへリダイレクトしない」にチェックを入れます。できたら「変更を保存」をクリックします。

新しいログインページURLは必ずメモするかブックマークしておいてください。
Akismet Anti-Spam
どんな機能があるの?
Akismet Anti-Spamは自動でスパムコメントを検出してスパムフォルダに振り分けてくれます。
ブログをしていると結構スパムコメントが来るので必須です。
使い方
step
1プラグインの有効化
Akismet Anti-SpamはConoHa WINGでブログを始めると最初からインストールされています。(ない場合のインストール方法はSiteGuard WP Pluginと同じ)
ワードプレス管理画面のメニューから「プラグイン」を選択し、Akismet Anti-Spamの「有効化」をクリックします。

step
2Akismetアカウント作成
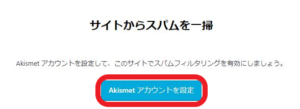
こちらの画面が出るので「Akismetアカウントを設定」ボタンを押します。

画面を閉じてしまったらワードプレス管理画面メニューの「設定」にカーソルを合わせ、「Akismet Anti-Spam(アンチスパム)」を選択すると同じ画面が表示されます。
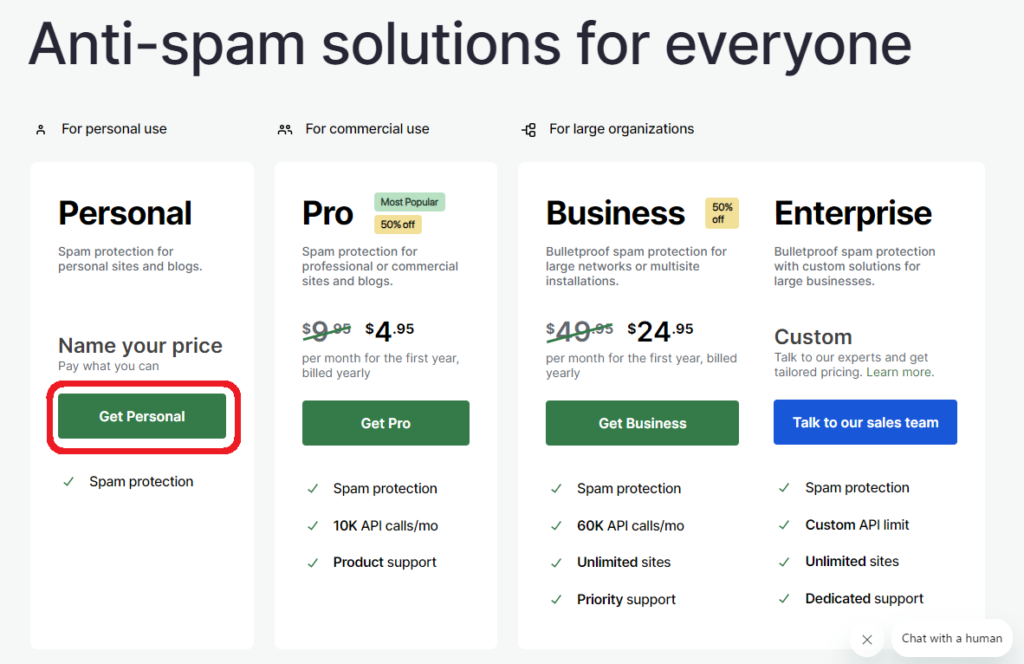
こちらの画面に移るので「Get Personal」を選択します。

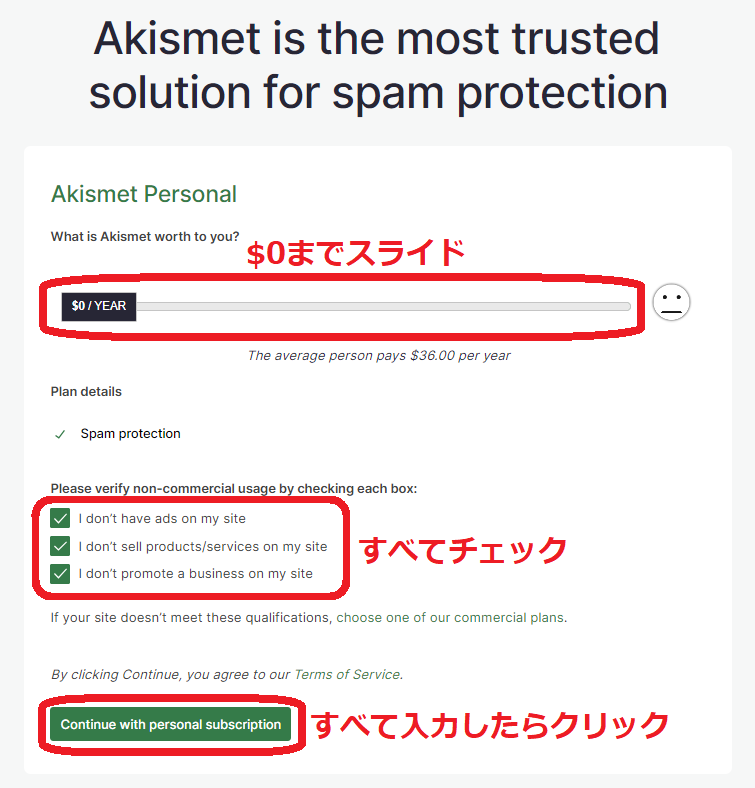
次の画面でAkismet Personalの欄をドラッグアンドドロップで$0までスライドし、チェック欄にはすべてチェックを入れます。入力が終わったら「Continue with personal subscription」をクリックします。

Akismet Personal欄を$0にしないと料金が発生します。
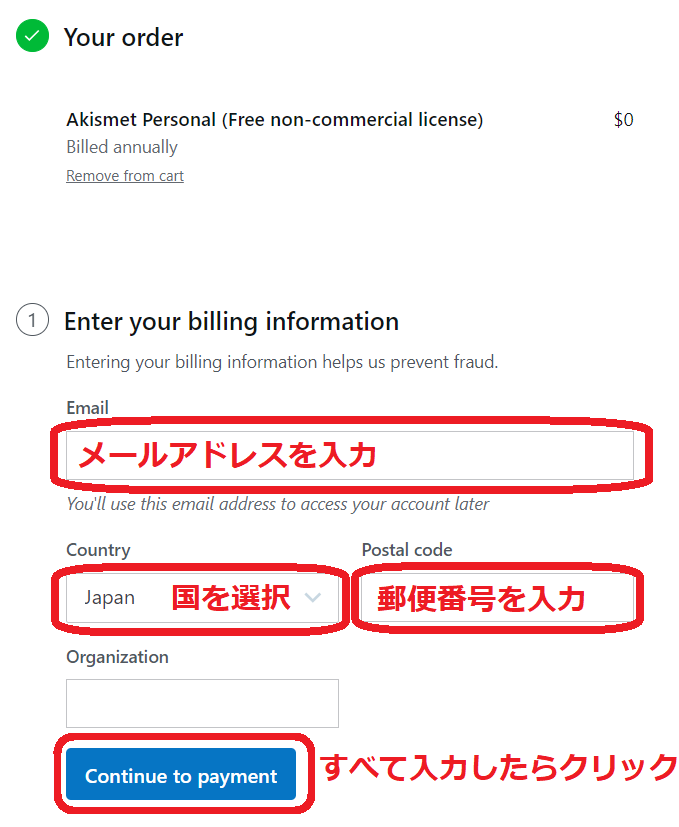
メールアドレスを入力し、お住いの国と郵便番号を入力します。入力したら「Continue to payment」をクリックします。

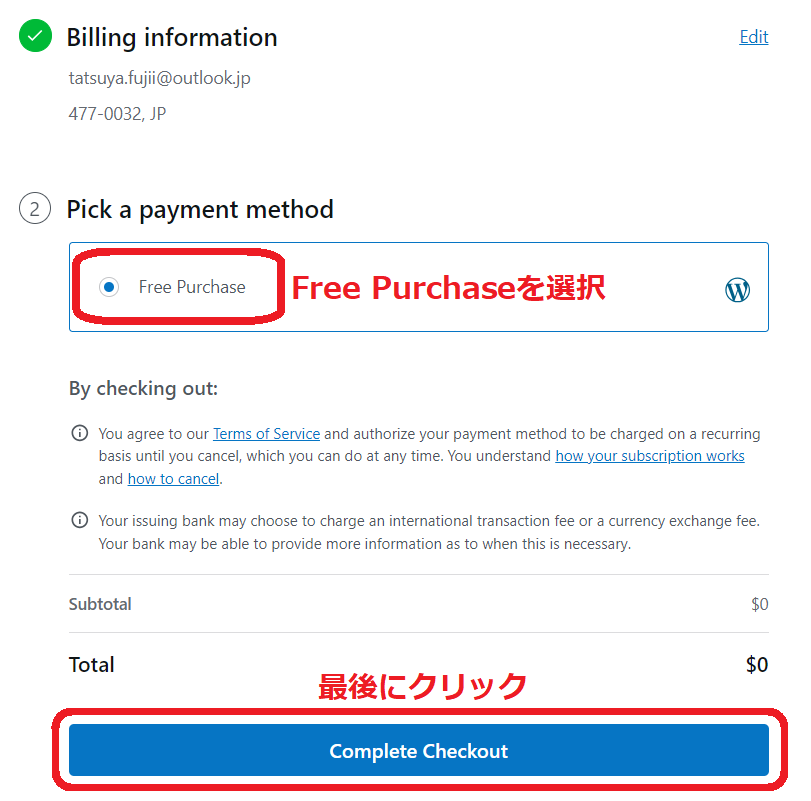
「Free Purchase」を選択し、「Complete Checkout」をクリックします。

step
3APIキーの設定
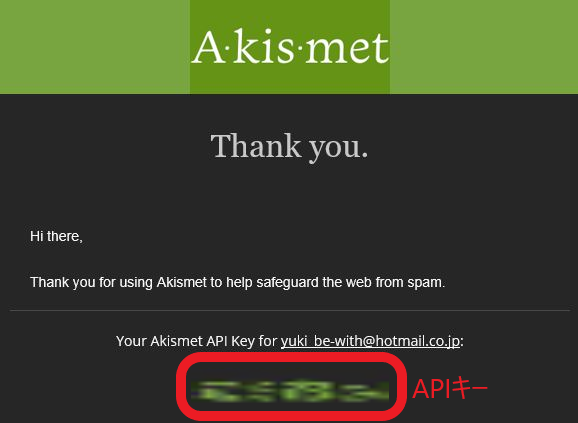
以下のメールが届くのでAPIキーをコピーしておきます。

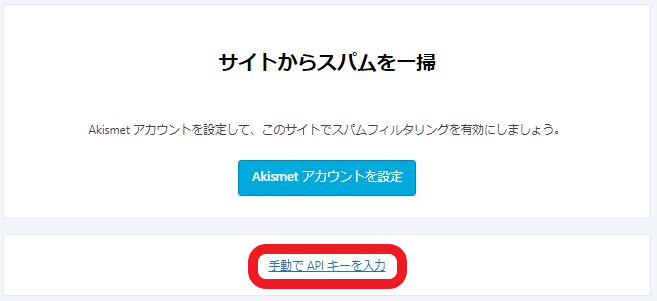
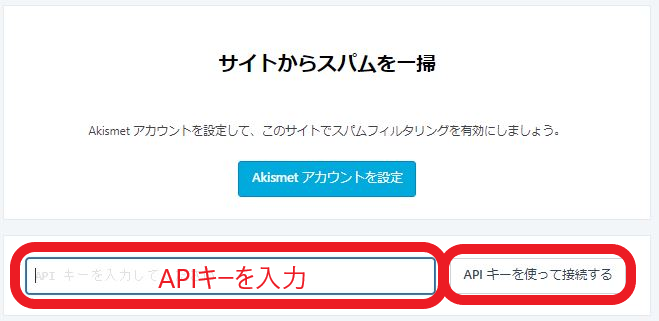
ワードプレス管理画面に戻って「手動でAPIキーを入力」をクリックします。

先ほどコピーしたAPIキーを入力して「APIキーを使って接続する」をクリックします。

「Akismet は現在サイトをスパムから保護しています。ブログをお楽しみください。」と表示されれば設定完了です。
XML Sitemaps
どんな機能があるの?
XML Sitemapsを使うとGoogleがブログを正しく認識できるようになります。
ブログをたくさんの人に見てもらうにはGoogleの検索結果に表示してもらわなくてはいけません。
Googleにブログの中身を把握してもらうにはサイトマップというものが必要なのですが、XML Sitemapsはこれを自動生成してくれるのです。
使い方
step
1プラグインのインストール・有効化
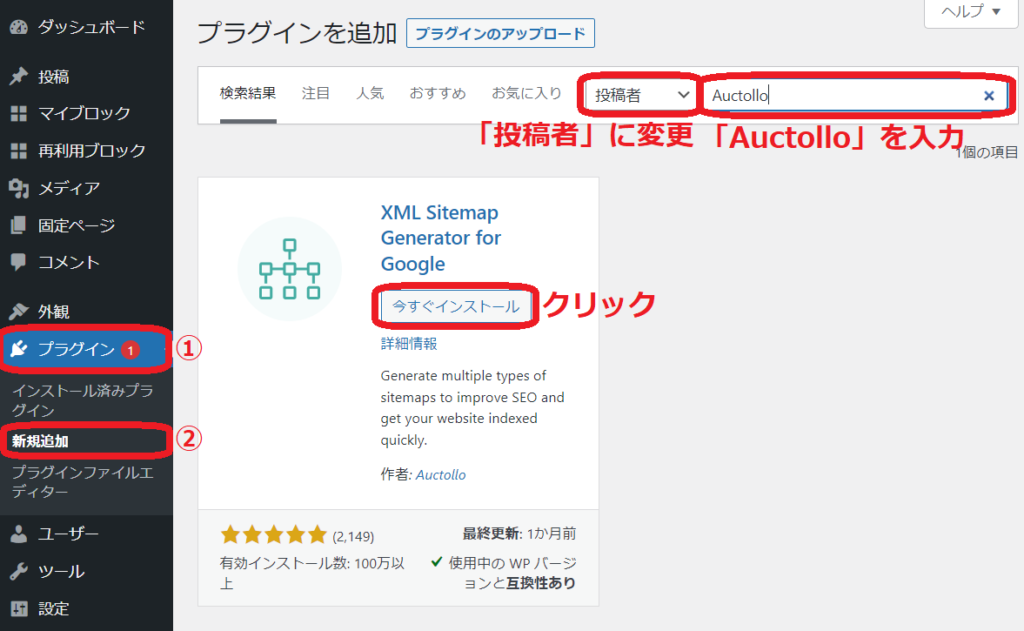
ワードプレス管理画面で①、②の順に選択します。検索窓に「Auctollo」と入力し、横のプルダウンを「投稿者」に変更します。出てきたXML Sitemapsの「今すぐインストール」をクリックします。

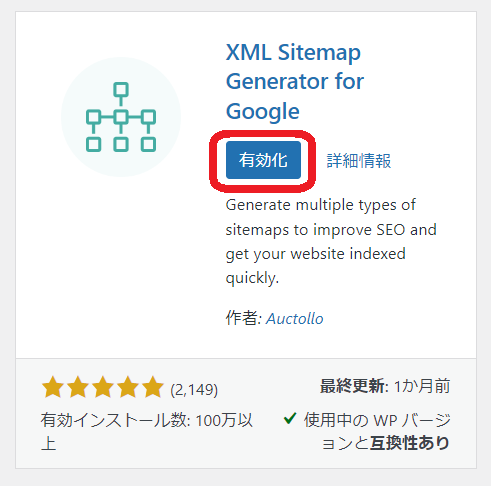
インストールできたら「有効化」をクリックします。

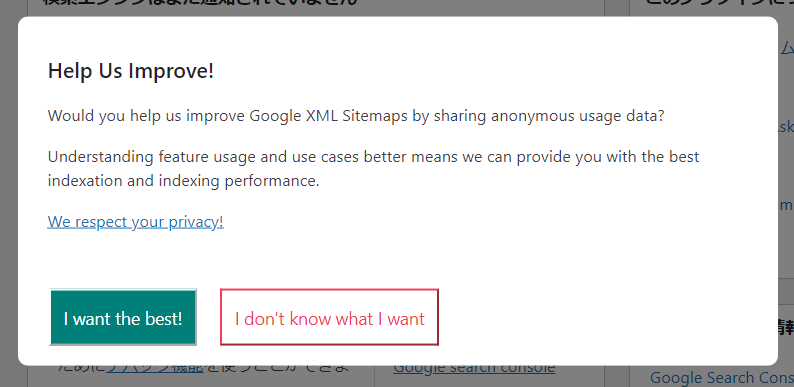
有効化するとこちらの画面が出て、XML Sitemapsに匿名データを送ってプラグインの改善に役立てるかどうかを聞かれます。データ提供に同意するのなら「I want the best!」、データ提供したくないのなら「I don’t know what I want」を選択します。どちらでも大丈夫です。

step
2設定変更
Googleに効率よくブログ内容を検知してもらうために設定を変更します。
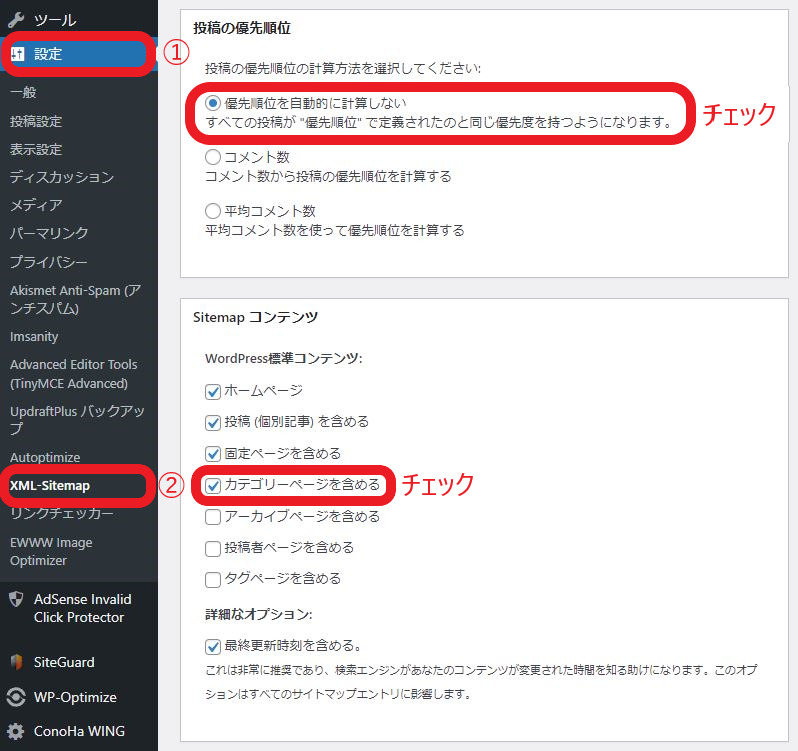
ワードプレス管理画面で①、②の順に選択し、「投稿の優先順位」欄までスクロールして「優先順位を自動的に計算しない」を選択します。「Sitemapコンテンツ」欄の「カテゴリーページを含める」もチェックします。

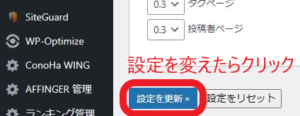
チェックを入れたら一番下までスクロールして「設定を更新」をクリックします。

その他あると便利なプラグイン
上で紹介したプラグインだけでも問題なくブログ運営できますが、他にもあると便利なプラグインを紹介しておきます。
- Broken Link Checker:リンク切れを検知して教えてくれる
- Contact Form 7:お問い合わせフォームを設置できる
- EWWW Image Optimizer:画像を自動的に圧縮してくれる(サイトが軽くなる)

元々入っているプラグインはどうしたらいい?
ConoHa WINGでサーバーを契約すると入っているプラグインについて以下にまとめました。有効化するか削除するかの参考にしてみてください。
| プラグイン | 説明 | 必要? |
| Akismet Anti-Spam | 上で紹介した必須プラグイン | 必要 |
| ConoHa WINGコントロールパネルプラグイン | ワードプレス管理画面でConoHa WINGの設定をできるようにする | 削除でOK |
| ConoHa WING 自動キャッシュクリア | 自動でキャッシュを削除してくれる | あると便利 |
| SiteGuard WP Plugin | 上で紹介した必須プラグイン | 必要 |
| TypeSquare Webfonts for ConoHa | ConoHa WINGが提供しているフォントが使えるようになる | 削除でOK |
| WP Multibyte Patch | 日本語環境でワードプレスを正しく動作させてくれる | 必要 |
プラグインを使うときの注意点
入れすぎるとサイトの動作が遅くなる
何かと便利なプラグインですが、入れすぎるとブログが重くなるので注意です。
本当に必要なものだけを入れるようにします。
プラグイン同士が干渉することがある
ここで紹介しているプラグインは大丈夫ですが、中にはプラグイン同士の相性が悪く、サイトがおかしくなることがあります。
プラグインを複数導入する際は1つ有効化するごとにサイトの挙動を確認するのをおすすめします。
更新は頻繁にする
古いバージョンのプラグインを使っているとセキュリティ面が心配なので、通知が来たらこまめに更新しましょう。
プラグイン更新がサイト不具合の原因になることがあります。その場合は原因のプラグインを無効化または削除しておきましょう。
おわりに:ブログ機能の補填に
プラグインはブログに元々付いていない機能を補填するために導入します。
とりあえずこの記事で紹介した3つのプラグインを入れておけば大丈夫です。
ブログの始め方は以下の記事で解説しています。海外からでも簡単に始められますよ。
ブログの始め方
-

-
海外からでもOK!駐在妻がブログを始める方法をやさしく解説
続きを見る
駐在妻がブログを始めるべき理由やブログ収益化の仕組みを知りたい方はについて詳しくは以下の記事をどうぞ。
ブログの仕組み
-



-
駐在妻がブログをやるべき6つの理由と得られる収入【就労不可でもOK】
続きを見る